Participatory City Form. Bringing Urban Design to the Digital Commons
WS 4
Type
A series of lectures, tech tutorials, ideation and presentation workshops, and creative coding sessions supported by the workshop team.
Workshop objectives
Participatory web-based design tools engage the public in urban form making, capture feedback and assist in identifying best design solutions.
This workshop breaks down the development of participatory urban design tools into a series of tech tutorials and creative coding sessions. Designing meaningful interaction will be emphasized in combination with intelligent control over urban geometries (roads, parcels, green/blue spaces, public spaces, and building typologies).
Participants will explore advanced tools to change traditional design workflows and collaborate in teams to create their own web-hosted interactive urban design interface. The workshop will provide hands-on learning with three.js, rhino.compute, AWS, python scripting, optimization and web design.
Participants requirements
Required skills: Intermediate knowledge of Rhino/Grasshopper. Basic knowledge of web development (HTML, CSS, JS).
Required software: Chrome, Visual Studio 2019, Visual Studio Code and Rhino 7 installed
Required hardware: Own windows machine
Workshop description
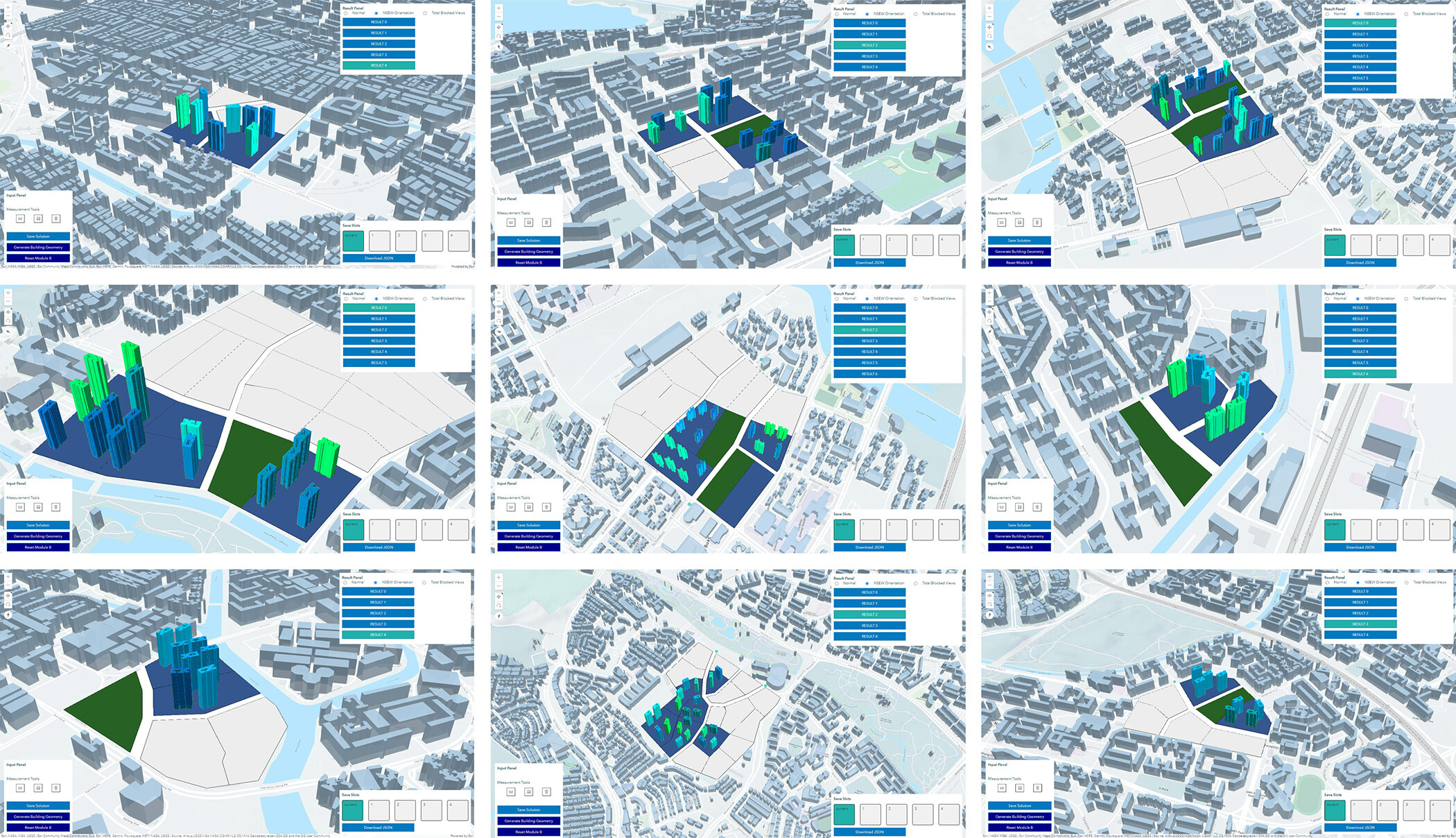
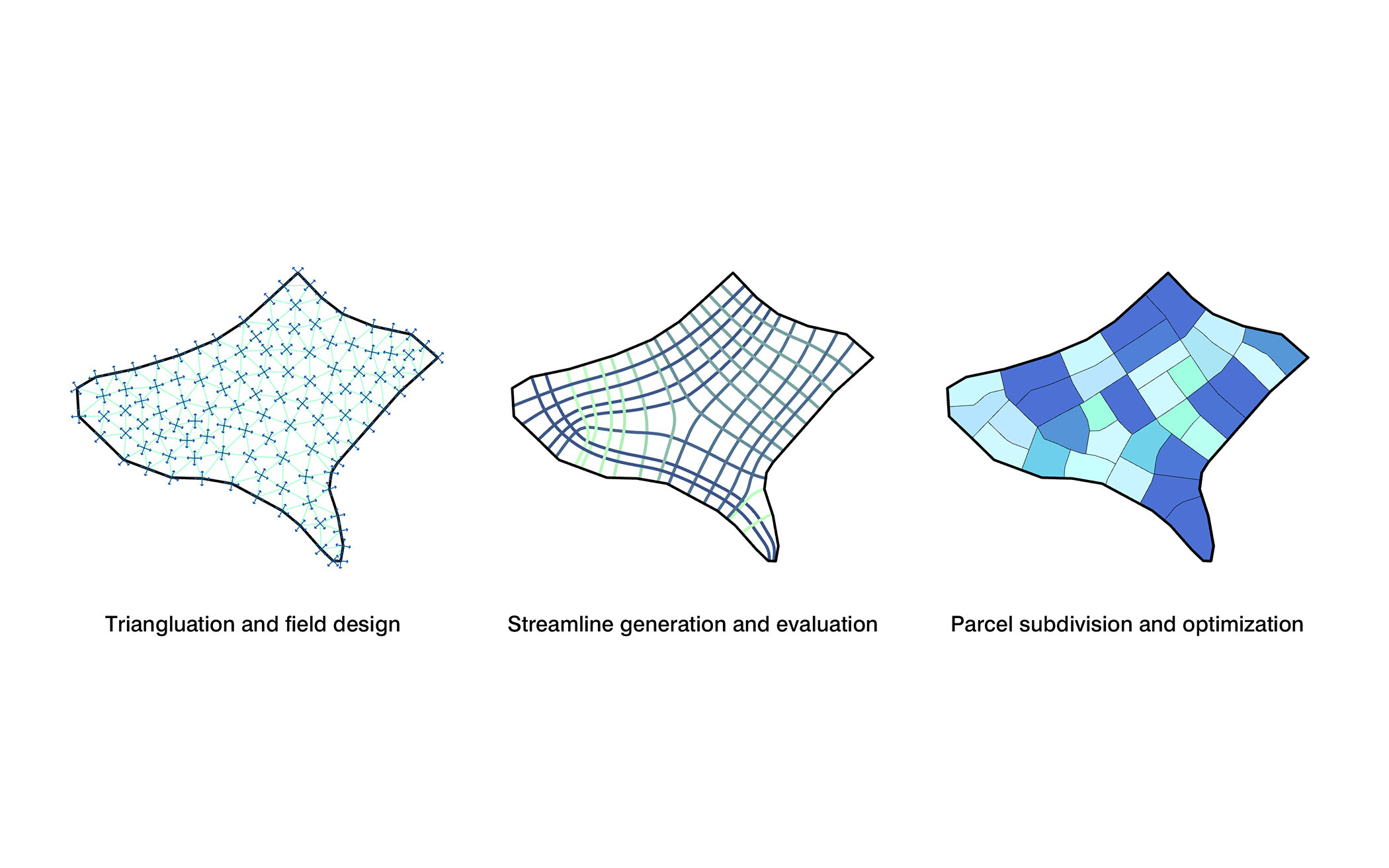
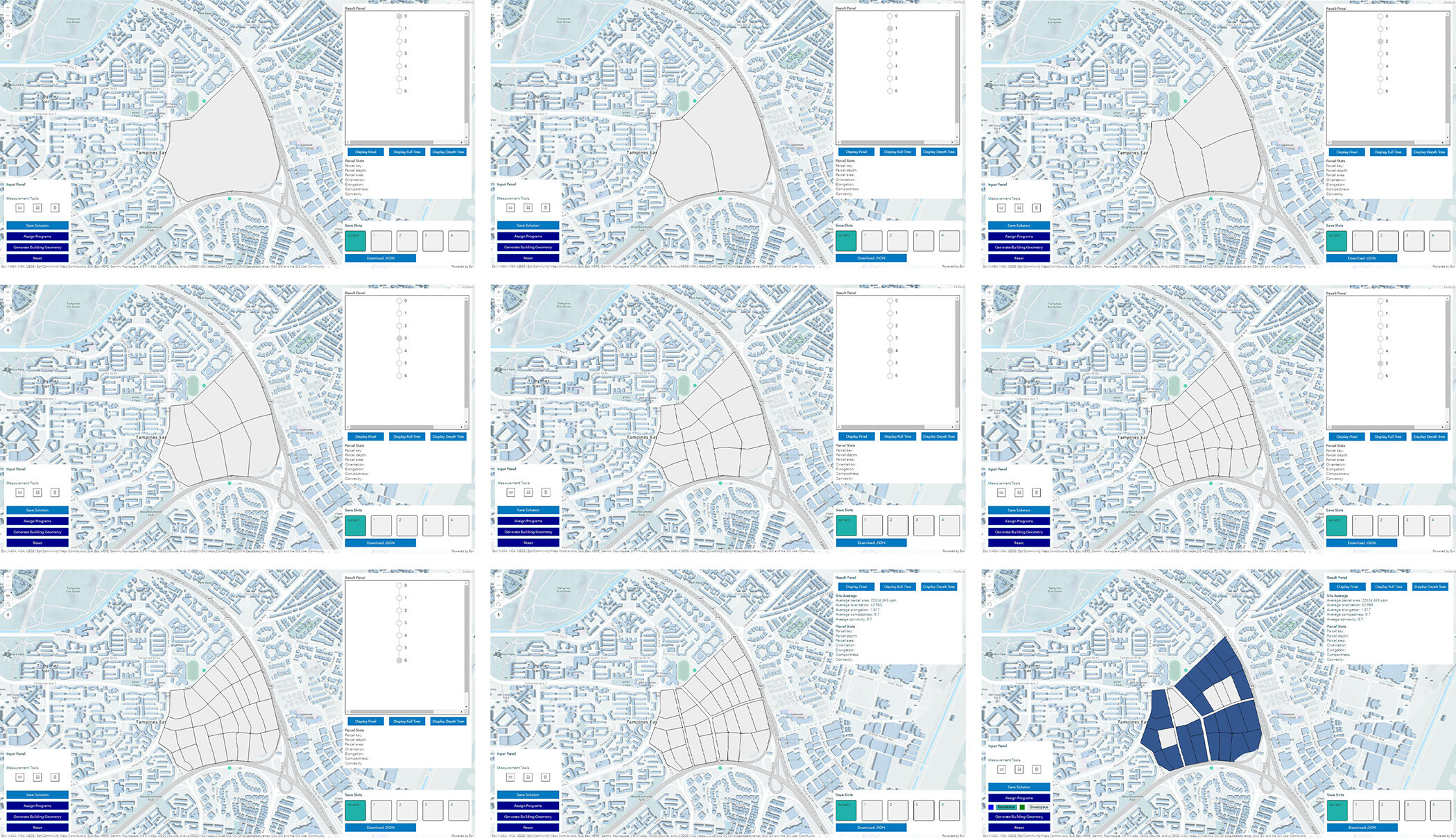
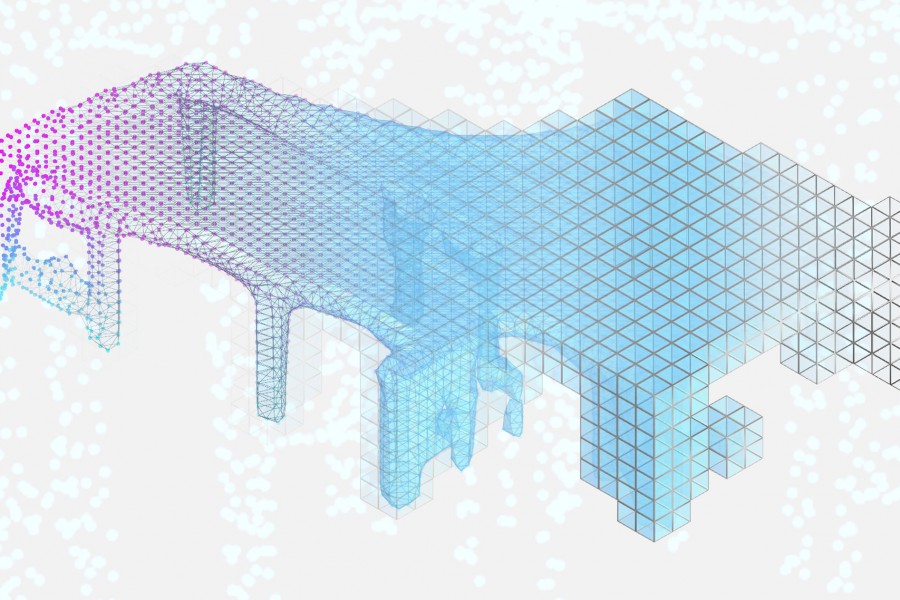
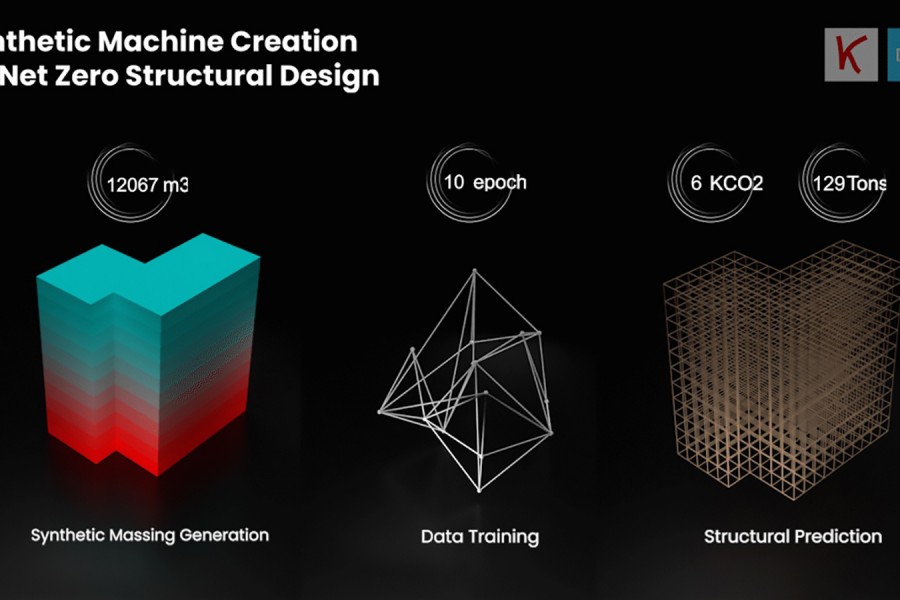
Urban design and planning tools can reach a broader audience and achieve greater social impact by incorporating automated design generation into accessible and interactive web-applications. These tools will allow concerned residents, government officials and real estate developers to participate in the process of designing the city. Our team is currently developing a web-based urban design optimization tool which is intended to enhance user interest and engagement. The tool currently assists urban planners to generate optimized parcel layouts and road networks based on boundary derived vector-field streamlines, for which it generates building geometries in a second step, testing densities and orientations.
We propose a workshop that starts with a demonstration of the tool and the story of its creation, with emphasis on the workflow of web application development. We will break down the significant development steps into a series of tech tutorials and creative coding sessions that will permit the participants to create their own web-hosted interactive urban design tools by the end of the two-day workshop. The workshop will enable people with backgrounds in the architectural and planning industry to quickly develop web applications that can engage the public, elicit participation, or collect information.
The focus of the workshop will be on designing interaction in combination with providing intelligent control over urban geometries (roads, parcels, green/blue spaces, public spaces, and building typologies). Simulation of urban spaces will be discussed broadly but will not be explicated in an in-depth tutorial.
The target audience will be students and professionals in the AEC industry who want to explore advanced tools to change traditional design workflows. We would expect them to have intermediate to advanced experience with Rhino/Grasshopper 3d modelling and basic knowledge of web development (HTML, CSS, JS). We will encourage workshop participants to propose ideas together and collaborate in teams to build their own web applications.
Target group
Students and professionals in the AEC industry
Number of participatns max.
12
Duration and Procedure
1 hour
Lecture 01: Demo of ‚web-based urban design optimization tool developed for Singapore URA‘
Lecture and live demo on the web tool that the research team is actively developing. Lecture to focus on the development process and linking urban geometry challenges (road, parcel building layout) with interactive participatory tools.
2.5 hours
Intro to three.js
Three.js is an open-sourced JavaScript library and API used to create and display static and animated 3D computer graphics in a web browser using WebGL.
Participants will be guided to complete a simple web app built with three.js to familiarise themselves with the library and its capabilities.
This section of the workshop includes:
- A brief introduction to web app development with three.js and the basics of three.js
- Hands on programming session to build an interactive web app with three.js
Lunch Break
3 hours
Intro to rhino.compute
This creative coding session introduces participants to hosting a simple parametric model online via Rhino.Compute. Activities to include:
- Guided installation and set-up of rhino.compute on participants’ local computer
- Hands on programming session to integrate a rhino.compute parametric model in the web app developed earlier in the workshop.
(Rhino.compute allows web app development to use the capabilities of the rhino computing library (including grasshopper and it’s plugins) outside of the rhino software environment.)
1.5 hour
Brainstorming & Group Presentations
Students form teams of 2 or 3 to pitch a participatory urban tool focusing on 1 relevant geometry + 1 form of participation. Teams propose the city/ site in which they want to work. All teams present and discuss with the group.
1 hour
Lecture 02: Urban Simulation for Participatory Feedback
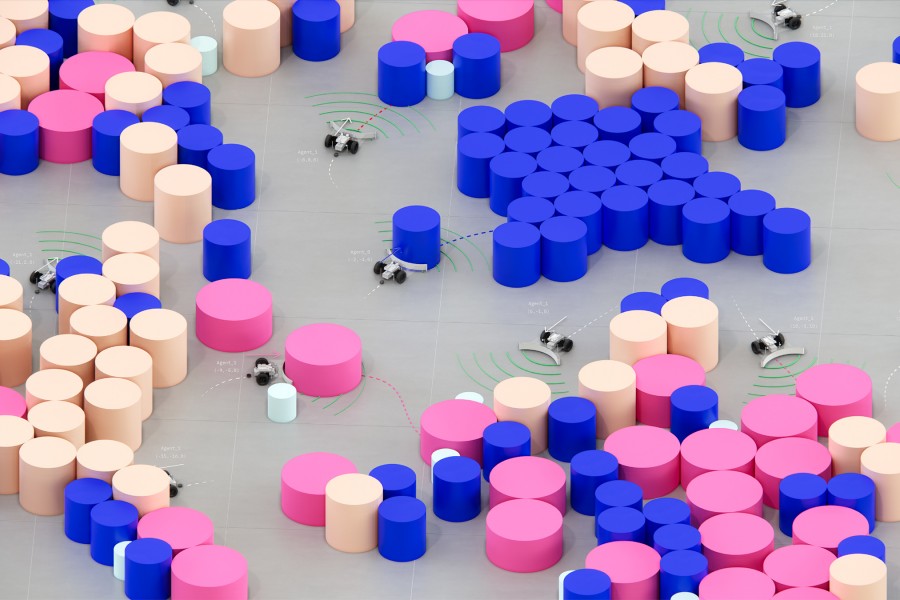
An overview of Urban Network Generation (vector fields, streamlines and AI methods) and Urban Simulation Techniques (Urban Network Analysis, Urban Heat Island relevant to providing user feedback on urban scenarios and/or scenario optimization.
1 hour
Intro to additional relevant libraries
Brief introduction to several relevant JavaScript libraries and technologies such as ArcGIS, D3, etc.
5 hours
Interactive creative coding session
Participants are invited to brainstorm and build their own web-app integrating three.js and rhino.compute or build on the web app built on the previous day under the guidance of the facilitators.
1 hour
Work compilation and final presentation
Participant teams prepare a series of screen capture videos describing their projects and share them via PowerPoint presentations to wrap up the workshop.